運営中のサブブログ
主に私のデスク周りアイテムを紹介しています。
在宅作業の参考になるかもしれません。


趣味の1つ漫画アニメについて書いています。
鬼滅のレビューはコメント600件以上きました。
運営中のサブブログ

Contact Form7でもっとも頭を悩ますのが、メール設定です。
問い合わせ内容を自分に送るメールなら、ある程度適当でも問題ないでしょう。
しかし、相手に送る自動返信メールは熟考する必要があります。
なぜなら成約率に影響するからです。
当記事では、コンタクトフォーム7のメール設定について詳しく解説しました。


問い合わせがあった際、フォームに入力された内容を自分宛てに送る設定です。
コンタクトフォーム7のメール設定を開いてください。
自分のメールアドレスを設定しましょう。
問い合わせがあったことを知らせたいアドレスになります。


デフォルトで[_site_title] <wordpress@あなたのドメイン>
となっているので、基本は変更しなくてOKです。
その場合”サイトのタイトルが送信者“となります。
変更する場合は「〇〇<wordpress@あなたのドメイン>」となるようにしてください。



例えば、同じサイト内に複数の問い合わせページがある場合、何についての問い合わせかわかるタイトルにしよう


メールのタイトルになります。
デフォルトを削除し、以下のようにすると問い合わせがあったことがわかりやすいかと思います。[_site_title]に問い合わせがありました


Reply-To:[your-email]にしておきましょう。
フォームに”メールアドレス項目“がある場合、届いたメールに返信すると入力されたメールアドレス宛てに返信できるようになります。


ちなみに、Reply-To:[your-email]←はフォームで指定したメールタグになりますので、必ずフォーム側と揃えてください。
※.コピペで使う際は注意しましょう。


追加ヘッダーを空白にした状態で、届いたメールに返信すると“送信元”で設定した<wordpress@あなたのドメイン>が返信先になります。


問い合わせ内容を自分のメールアドレスに送るためのテンプレートです。
※.”ファイルタグ“のみ、メッセージ本文ではなく、ファイル添付欄にタグを貼ってください。
自分がわかりやすいようにお好みで変更しましょう。
差出人
[your-kana]
[your-name]
メールアドレス:[your-email]
URL:[your-url]
電話番号:[your-tel]
数値サンプル:[number]
日付:[date-sample]
ドロップダウンメニュー:[dpmenu]
チェック縦(1つ):[checkbox-1]
チェック縦(複数):[checkbox-2]
チェック横(1つ):[checkbox-3]
チェック横(複数):[checkbox-4]
ラジオ横並び:[radio-1]
ラジオ縦並び:[radio-2]
郵便番号:[your-postalcode]
住所:[your-address]
問い合わせ内容
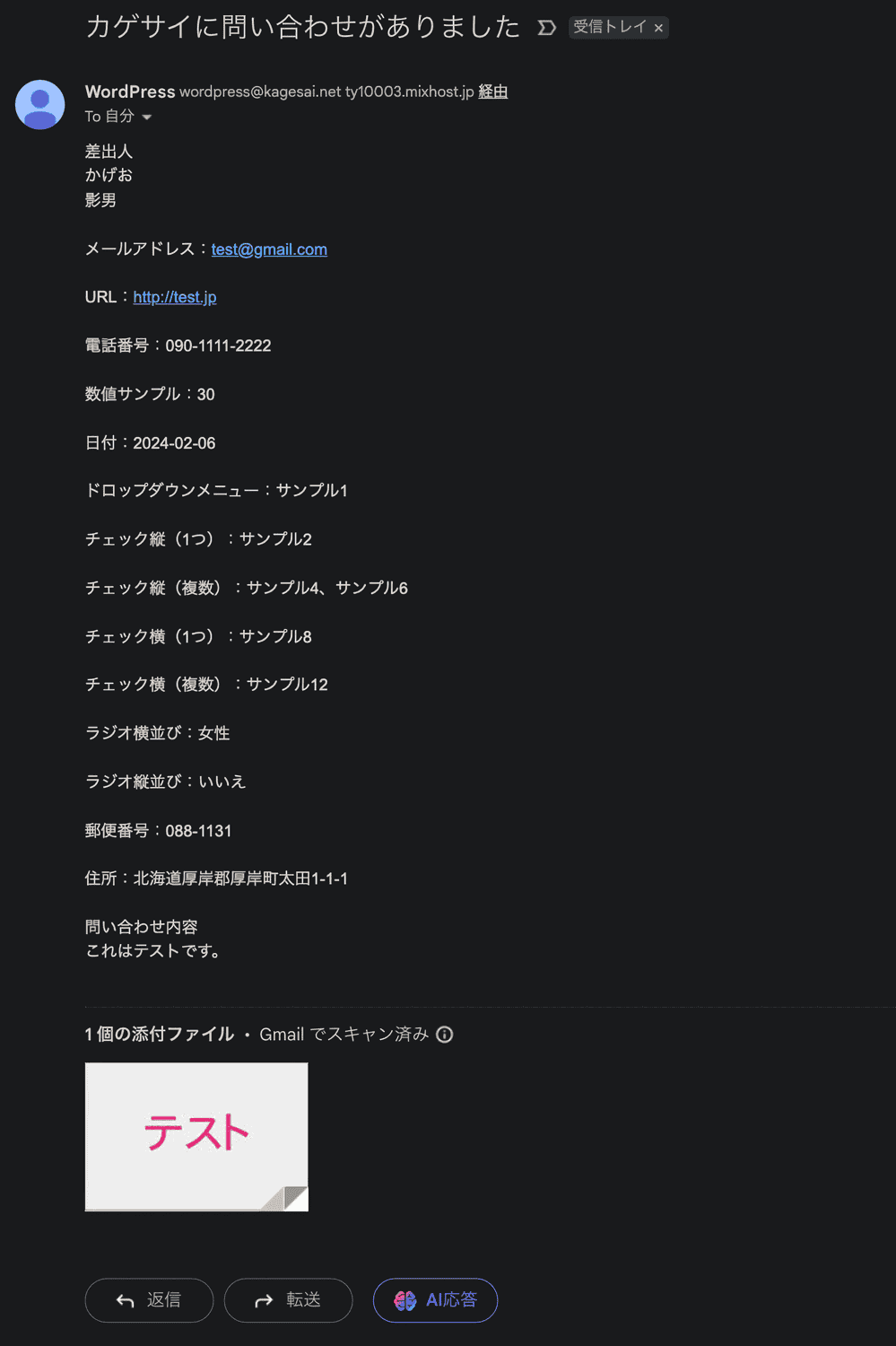
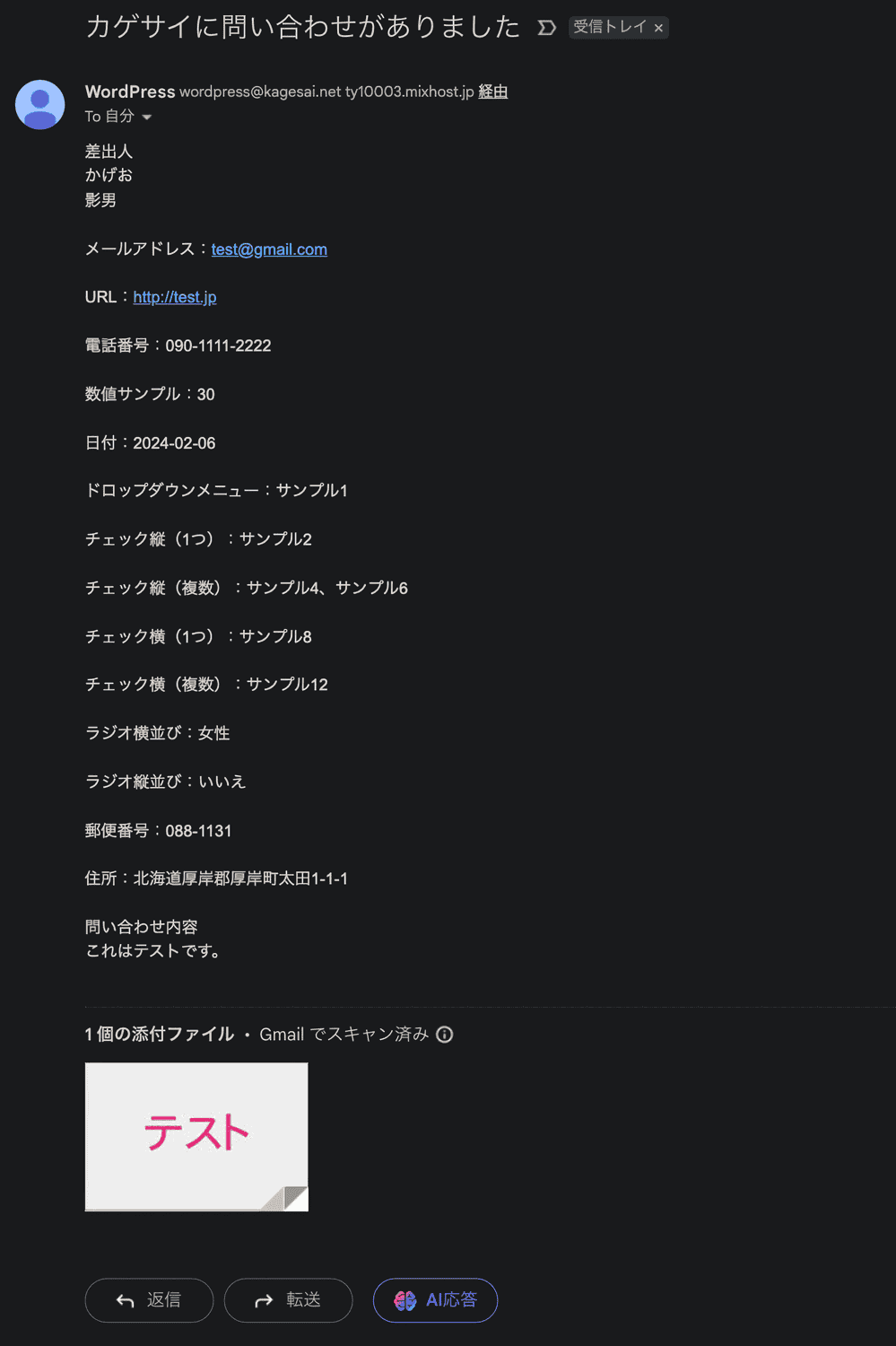
[your-message]例えば上記のようにメッセージ本文を入力すると、実際に届くメールは以下のようになります。
※.”ファイルタグ“のみ、メッセージ本文ではなく、ファイル添付欄にタグを貼ってください。




基本はチェックします。
入力されなかった任意項目をメールから除外する設定です。


例えば、メールアドレスの入力だけ(任意設定)にすると、アドレスを入力しなくても送信できます。
しかしメッセージ本文は、入力された場合も想定して上記のように作成します。


“空のメールタグを含む行を出力から除外する”にチェックすると、入力されなかった任意項目はメールから除外されます。


自分用のメールなので、基本チェック不要です。
チェックをすると、メール内でHTMLを使用できるようになります。
記事後半の自動返信メール設定でくわしく解説しました。


フォームに”ファイルタグ“を使用している方は、ここに貼り付けます。
ファイルタグのみ、メッセージ本文に追加してもエラーとなりますので、ご注意ください。


実際に届く際は、メールの一番下に表示されます。


フォームにメールアドレスの入力項目を設置した場合、入力されたメールアドレス宛てに、ここで設定した内容を自動返信できます。
メール設定画面の一番下にある【メール(2)】にチェックをいれてください。
※.自分宛てのメール設定と項目は同じですが、所々使い方が異なります。


フォーム内で使用した「メールタグ」を貼り付けます。
エラーが表示されていますが、無視してOKです。
デフォルトの[_site_title]<wordpress@あなたのドメイン>は、サイト名が送信元になります。
変更したい場合は〇〇<wordpress@あなたのドメイン>となるようにしてください。
メールのタイトル部分です。
「お問い合わせありがとうございます」など、問い合わせに対するメールだとわかるように設定しましょう。


デフォルトのReply-To: [_site_admin_email]は、WordPress一般設定の管理者メールアドレスに返信されます。
ややこしいですが、相手が自動返信メールに返信するとそのアドレス宛てに返信されるという意味です。
WordPressの管理アドレスとは別の返信先にしたい場合は、Reply-To:〇〇@〇〇.com など別のアドレスを設定してください。
自動返信メールに返信してほしくない方は、空白にしておきましょう。
[your-name]様
[_site_title]へのお問い合わせを以下の内容で受け付け致しました。
内容を確認し、◯営業日以内に、ご連絡致しますので今しばらくお待ち下さい。
お問い合わせ内容
[your-message]
======================
〇〇株式会社 お問合せ窓口
担当:〇〇
TEL:〇〇
FAX:〇〇
メール:〇〇
======================例えば上記のように設定し、以下のようにフォームに入力されたとします。




実際に届く自動返信メールは上記のようになります。
サイトタイトルタグは自分のサイト名へ
「名前・問い合わせ内容」のタグもフォームの入力内容に置き換わっています。
基本チェックしましょう。
詳細は自分に送るメールで解説したものと同じです。


チェックをするとメール内でHTMLを使用できるようになります。
ただし上級者向けの設定です。


例えば、メッセージ本文内に上記のようなコードを書くと、メール本文内にボタンを表示できます。
ただWordPressと違い”styleタグ“は使えず、“style属性”を使用する必要があります。
<a class="test" href="ここにリンク先を入力"
→ボタンサンプル
</a>
<style>
.test{
display:inline-block;
color: #fff;
background-color: #09b555;
border-radius: 2px;
margin: 0 1em;
padding: 1em 4em;
font-size: 1.2em;
font-family: Hiragino Sans, Hiragino Kaku Gothic ProN, Meiryo, Osaka, sans-serif;
text-decoration: none;
}
</style>styleタグとは、testという要素に対して、タグで囲んだCSSを指定します。
WordPressの基本はこの形となり、見た目もわかりやすく、編集もしやすいのが特徴です。
<a href="ここにリンク先を入力"
style="
display:inline-block;
color: #fff;
background-color: #09b555;
border-radius: 2px;
margin: 0 1em;
padding: 1em 4em;
font-size: 1.2em;
font-family: Hiragino Sans, Hiragino Kaku Gothic ProN, Meiryo, Osaka, sans-serif;
text-decoration: none;">→ボタンサンプル</a>style属性とは、HTMLに直接書き込む方法です。
簡単なものなら良いですが、企業のメルマガなど本格的なものを作ろうとするとHTMLへの理解が必要です。
もちろん、イチから手書きをしていたら日が暮れてしまうので、現在はHTMLメール用のテンプレートをアレンジするのが基本です。
参考:HTMLメールのテンプレート20選


HTMLで作成されたメールサンプルです。
画像やボタンを自由に組み込めるので、表現の幅は広がります。
基本「空欄」のままでOK。
フォームに添付したファイルを相手にも確認させたければ、フォームに使用したファイルタグを貼りましょう。



相手に送るメールなので、セールスをかけるなり、メルマガの登録を促すなり、いろいろな使い方ができますよ
以上、コンタクトフォーム7のメール設定について解説しました。
特に自動返信メールは、相手に与えるイメージがありますので、慎重に設定しましょう。
ビジネス用途でサイト運営している方の参考になれば幸いです。
よく一緒に読まれています


この記事が気に入ったら
フォローしてね!
記事への質問等はこちらからどうぞ