運営中のサブブログ
主に私のデスク周りアイテムを紹介しています。
在宅作業の参考になるかもしれません。


趣味の1つ漫画アニメについて書いています。
鬼滅のレビューはコメント600件以上きました。
運営中のサブブログ

当記事では問い合わせフォームContact Form7の基本的な使い方〜カスタマイズまで網羅的に解説しました。
プロ級とは、見た目だけでなく機能面も含めたフォームを指します。
サンクスページの作り方、自動返信メール設定、セキュリティ対策などもバッチリです。
気軽にフォームを作りたいブロガーやアフィリエイターさんは、目次のシンプルフォームを参考にしてください。
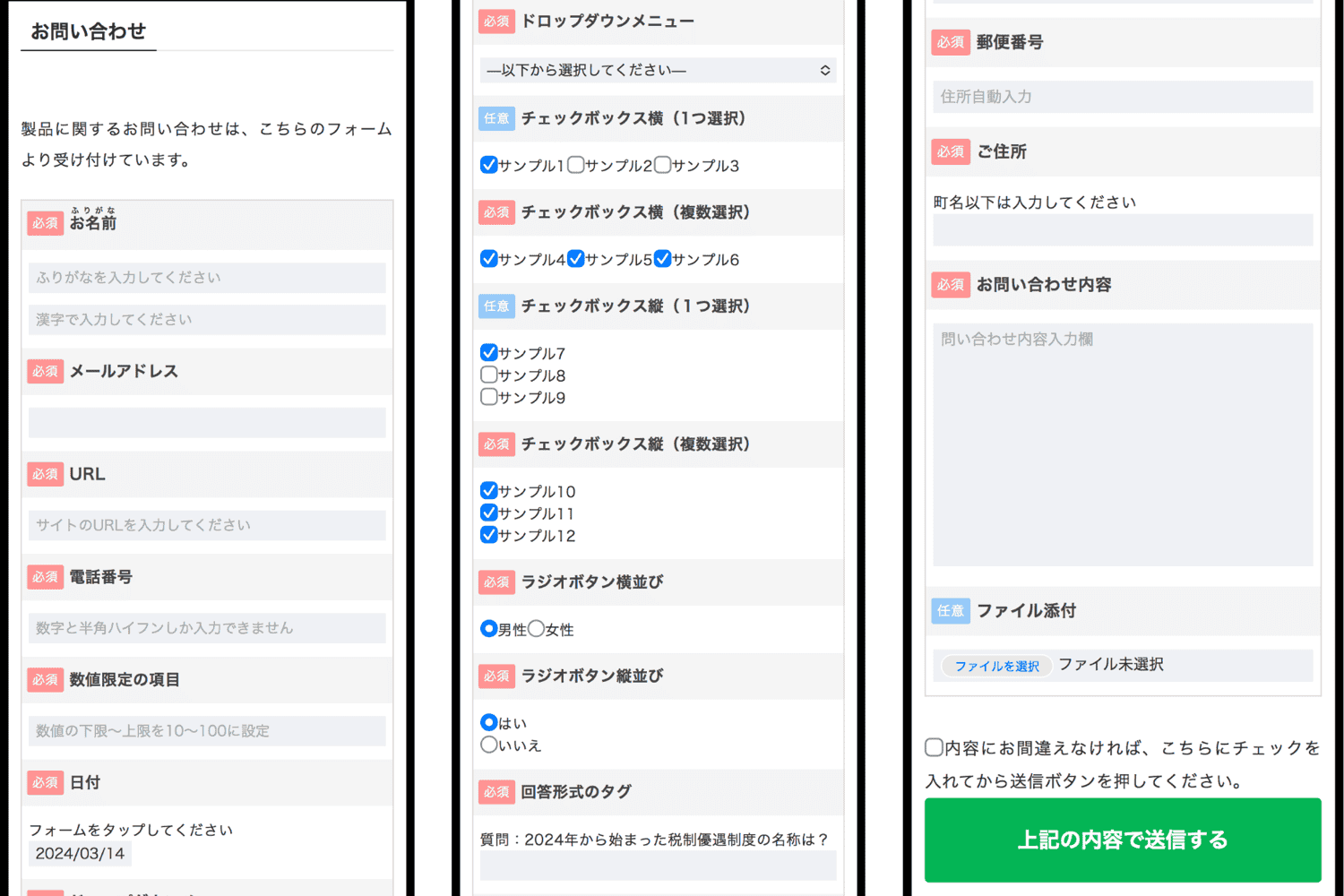
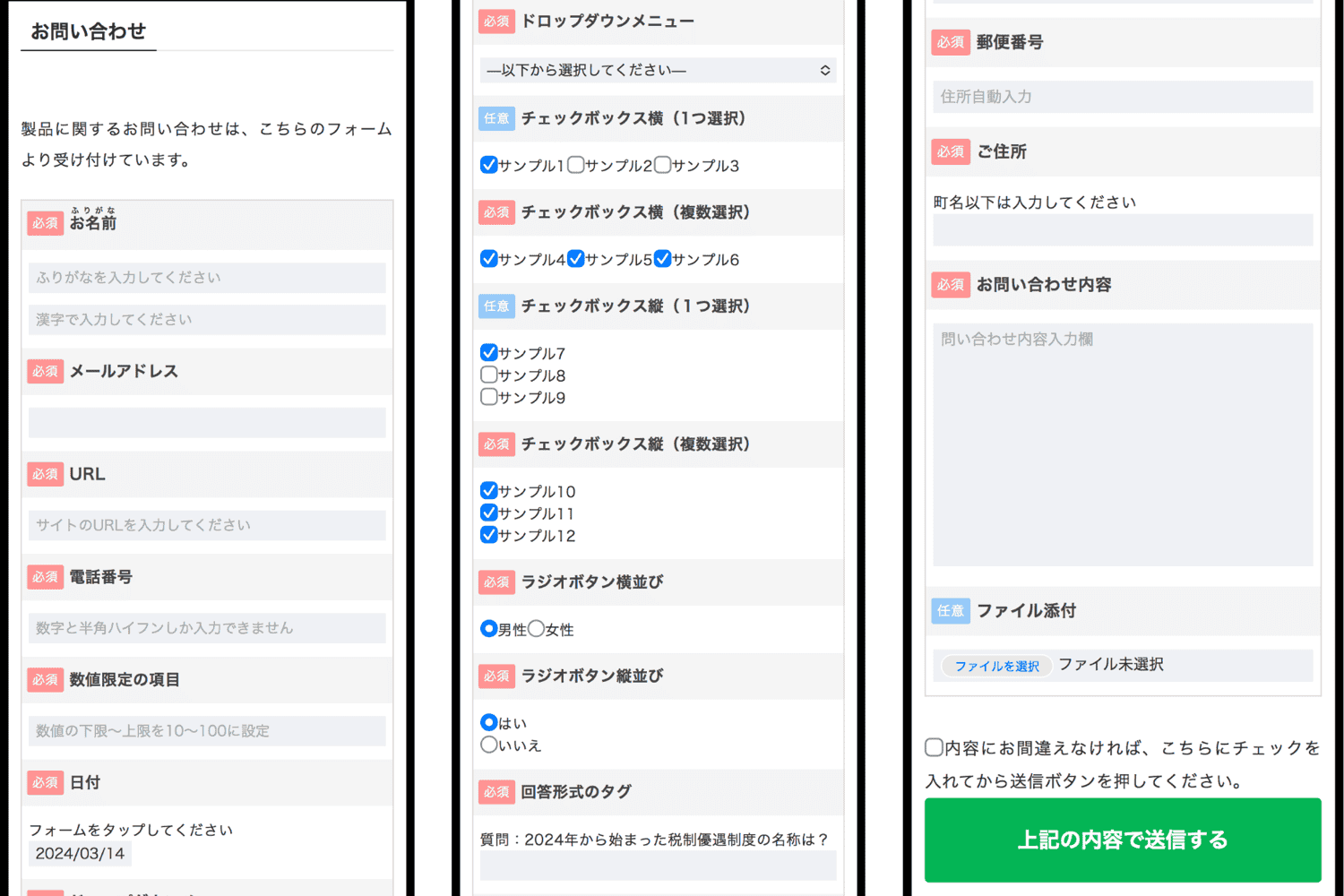
フォーム完成後は以下のようなデザインになります。
デモモードにしてありますので、エラーメッセージの確認も含めて、ご自由にお試しください。
PC表示
スマホ・タブレット表示
スマホ・タブレットは縦に並びます。
パソコンでは、横並びにしました。
スマホ・タブレット表示


スマホ・タブレットでは縦並びになります。
PC表示


パソコンでは、横並びにしました。
当記事に寄せられた質問もかなり増えてきましたので、記事下に「Q&A」を作りました。
カスタマイズが上手くいかない場合は、一読してみてください。




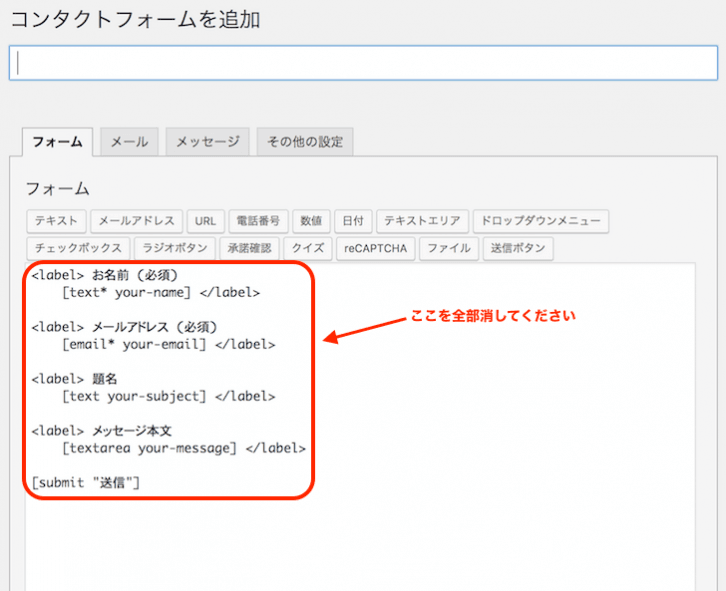
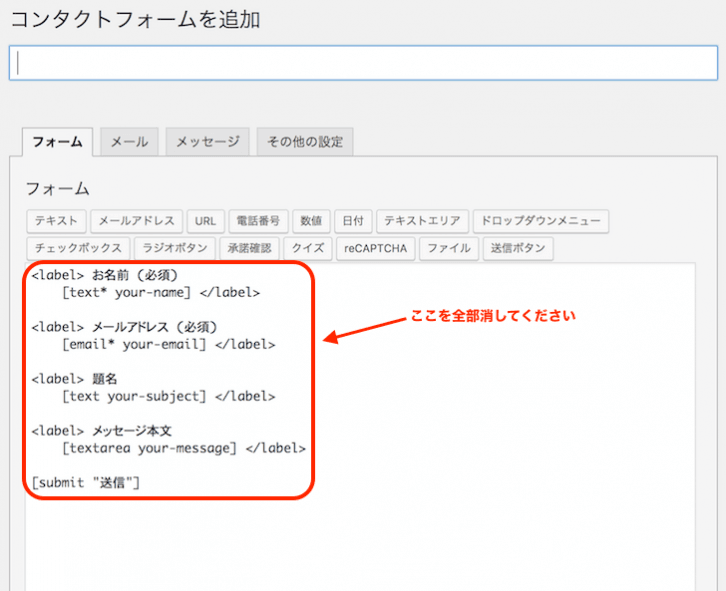
管理画面のサイドバーに追加された「お問い合わせ」から「新規追加」をクリック


フォーム内のテキストをすべて消し、以下のHTMLコードを貼り付けたら「保存」してください。
<table class="inquiry">
<tr>
<th>
<span class="haveto">必須</span><ruby>お名前<rt>ふりがな</rt>
</ruby>
</th>
<td>
[text* your-kana placeholder "ふりがなを入力してください"]
[text* your-name placeholder "漢字で入力してください"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>メールアドレス
</th>
<td>
[email* your-email]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>URL
</th>
<td>
[url* your-url placeholder "サイトのURLを入力してください"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>電話番号
</th>
<td>
[tel* your-tel placeholder"数字と半角ハイフンしか入力できません"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>数値限定の項目
</th>
<td>
[number* your-number min:10 max:100 placeholder "数値の下限〜上限を10〜100に設定"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>日付
</th>
<td>
<span class="pcdate">アイコンをクリックしてください</span><span class="spdate">フォームをタップしてください</span>
[date* your-date class:dateform min:2024-02-01 max:2024-03-31]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>ドロップダウンメニュー
</th>
<td>
[select* dpmenu include_blank "サンプル1" "サンプル2" "サンプル3"]
</td>
</tr>
<tr>
<th>
<span class="any">任意</span>チェックボックス横(1つ選択)
</th>
<td>
[checkbox checkbox-1 exclusive use_label_element default:1 "サンプル1" "サンプル2" "サンプル3"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>チェックボックス横(複数選択)
</th>
<td>
[checkbox* checkbox-2 use_label_element default:1 default:2 default:3 "サンプル4" "サンプル5" "サンプル6"]
</td>
</tr>
<tr>
<th>
<span class="any">任意</span>チェックボックス縦(1つ選択)
</th>
<td>
[checkbox checkbox-3 exclusive use_label_element class:verticallist default:1 "サンプル7" "サンプル8" "サンプル9"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>チェックボックス縦(複数選択)
</th>
<td>
[checkbox* checkbox-4 use_label_element class:verticallist default:1 default:2 default:3 "サンプル10" "サンプル11" "サンプル12"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>ラジオボタン横並び
</th>
<td>
[radio radio-1 use_label_element default:1 "男性""女性"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>ラジオボタン縦並び
</th>
<td>
[radio radio-2 use_label_element class:verticallist default:1 "はい""いいえ"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>回答形式のタグ
</th>
<td>
[quiz quiz-1 class:quiz "質問:2024年から始まった税制優遇制度の名称は?|新NISA"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>郵便番号
</th>
<td>
[text* your-postalcode]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>ご住所
</th>
<td>
町名以下は入力してください
[text* your-address]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>お問い合わせ内容
</th>
<td>
[textarea* your-message placeholder "問い合わせ内容入力欄"]
</td>
</tr>
<tr>
<th>
<span class="any">任意</span>ファイル添付
</th>
<td>
[file* your-file limit:5mb filetypes:jpg|jpeg|png|webp|svg|gif|pdf|csv|mov|mp4|zip]
</td>
</tr>
</table>
[acceptance acceptance-sample]内容にお間違えなければ、こちらにチェックを入れてから送信ボタンを押してください。 [/acceptance]
[submit "上記の内容で送信する"]

<tr>
<th>
<span class="haveto">必須</span>日付
</th>
<td>
<span class="pcdate">アイコンをクリックしてください</span><span class="spdate">フォームをタップしてください</span>
[date* date-sample class:dateform min:2024-02-01 max:2024-03-31]
</td>
</tr>例えば日付項目が不要なら、上記部分を削除してください。
他の項目も<tr>〜</tr>部分を削除すると1行がまるっと消えます。


“必須”や”任意”が不要であれば、<span class="haveto">必須</span>または<span class="any">任意</span>部分を削除してください。


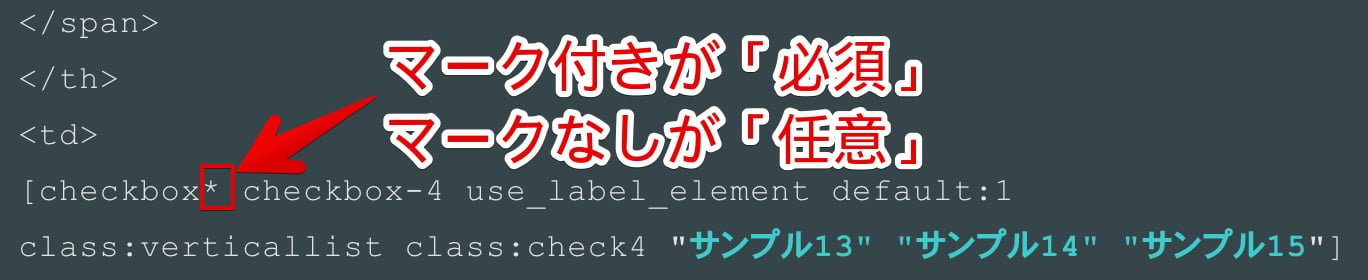
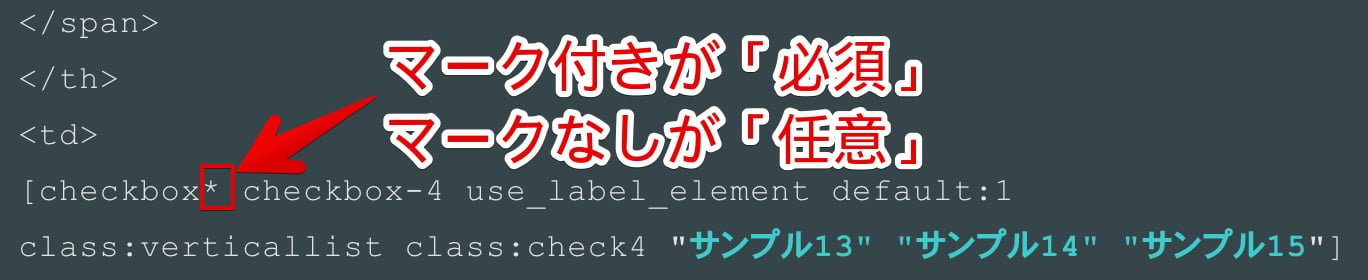
実際に必須を有効化(入力しないとエラー表示)するには、タグ([]で囲まれた部分)の最初の文字列後に* アスタリスクを付けるか否かで決まります。


タグ内の[text* your-name placeholder"陰影 男漢"]
placeholder”〇〇”部分を削除してください。


<tr>
<th>
<span class="haveto">必須</span>お名前
</th>
<td>
例:陰影 男漢|名字と名前の間は半角スペースをあけてください
[text* your-name]
</td>
</tr>例:陰影 男漢|名字と名前の間は半角スペースをあけてください
[text* your-name]
各タグの真上にお好きな文言を入力してください。
contact form7カスタマイズの記事を拝見させていただき、デザインも良く取り入れさせてもらっております。
挿入する場所が悪いのでしょうか?それともフォームのソースコード自体を変えないと駄目なのでしょうか?宜しければご教授下さい。
郵便番号の方に自動住所入力を入れたいと思いまして、zipaddr-jpプラグインをインストールしコードをコンタクトフォームテキストのyour-postalcode の後の部分に挿入してみましたが、囲んでいるデザインが変わってしまい上手くいきません。
郵便番号テキストフォーム
[text* your-postalcode class:p-postal-code placeholder"123-4567"]
zipaddr-jpプラグインで取得した自動住所入力コード[text* zip id:zip]
読者の方からこのような質問をいただいたので備忘録として、回答を載せておきます。
zipaddr-jpというプラグインを追加し、専用コードに置き換えると、郵便番号から町名以前の自動入力が可能となります。
※.2024年3月時点、プラグインを有効化するだけで自動入力対応しています。




コンタクトフォーム7で使えるタグは、フォームにズラッと並んでいます。
すべて解説していると長くなるため、別記事にまとめました。
選択項目以外にカスタム指定する方法などもあるため、一読しておくと役に立つかもしれません。


CSSは子テーマのstyle.cssにコピペしてください。
①外観→テーマファイルエディター
②Stylesheet(スタイルシート)ファイル
③上段にあるコードの下にペーストする。
/* Contact Form7スマホ・タブレット用カスタマイズ */
@media(max-width:850px){
/* テーブルの見出しとフォーム */
table.inquiry th,table.inquiry td {
display:block;
width:100%;
border:0;
}
/* 送信ボタン */
input.wpcf7-submit{
margin-bottom:30px;
width:100%;
}
}
/* 日付タグ上のテキストをPCとスマホで変更 */
@media(max-width:900px){
.pcdate{
display: none;
}
}
@media(min-width:1000px){
.spdate{
display: none;
}
/* 日付タグの幅を調整 */
.wpcf7-date.dateform{
width: 25%;
}
}
/* Contact Form7全体カスタマイズ */
/* 自動入力されるPタグを無効にする */
.inquiry p {
display: inline;
}
/*テーブル下に余白.枠線・テキストの行間 */
table.inquiry {
margin-bottom: 30px;
border:solid 1px #d7d7d7;
line-height:1.2;
vertical-align:middle;
}
/* テーブルの行 */
.inquiry tr {
border:0!important;
}
/* テーブルの見出し側 */
.inquiry th{
text-align:left;
font-size:14px;
color:#444;
padding:1em 0.5em;
width:0;
background:#efefef;
border:solid 1px #d7d7d7;
white-space: nowrap;
}
/* 必須と任意タグ */
.haveto,.any{
font-size:13px;
padding:5px;
background:#ff9393;
color:#fff;
border-radius:2px;
margin-right:5px;
font-weight:normal;
}
/* 任意タグの背景カラー */
.any{
background:#93c9ff;
}
/* テーブルフォーム側 */
.inquiry td{
font-size:13px;
border:solid 1px #d7d7d7;
}
/* 入力エリア幅最大 */
.wpcf7-form-control {
width: 100%;
}
/* フォーム入力欄の余白・背景カラー・枠線消す指定 */
.inquiry input,.inquiry select,.inquiry textarea {
margin: 5px 0;
background:#eff1f5;
border: none;
padding:0.7em;
}
.inquiry textarea {
padding-bottom:10em;
}
/* チェックボックスとラジオボタンの位置調整 */
.wpcf7-list-item-label,.wpcf7-checkbox,input[type=checkbox],input[type=radio]{
vertical-align:middle;
}
.wpcf7-list-item-label{
padding:0 5px 0 2px;
}
/*ラジオボタンを縦並び指定*/
.verticallist{
display:inline-grid;
}
/* 送信ボタンのデザイン */
.wpcf7-submit{
display: block;
margin:10px auto;
padding:1em 0;
width:80%;
background:#09b555;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:4px;
border: none;
}
/* 送信ボタンマウスホバー時 */
.wpcf7-submit:hover{
opacity: 0.9;
transition: 0.3s;
}
/* フォーム上部に表示されるエラーメッセージを非表示 */
.screen-reader-response {
display: none;
}
/* フォーム内エラーメッセージを赤色に指定 */
.wpcf7-not-valid-tip {
color: #e92323;
}一応それぞれのコードをどこに割り当てているかを書きましたので、不要なものがあれば削除するなり、各自調整してください。
ブログなどの簡易的フォームでよければ、これくらいで良い気がします。
クイズタグの質問にあえて答えを明記することで、スパム対策をしています。



管理しているサイトをこの仕様にしてから、5年以上スパムメール来てないよ
<table class="inquiry">
<tr>
<th>
<span class="haveto">必須</span>お名前
</th>
<td>
[text* your-name]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>メールアドレス
</th>
<td>
[email* your-email]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>スパム対策
</th>
<td>
[quiz quiz-1 class:quiz "カタカナでカゲサイと入力してください|カゲサイ"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span>お問い合わせ内容
</th>
<td>
[textarea* your-message]
</td>
</tr>
</table>
[acceptance acceptance-sample]内容にお間違えなければ、こちらにチェックを入れてから送信ボタンを押してください。 [/acceptance]
[submit "上記の内容で送信する"]
<style>
input.quiz {
background: #ff555a4a;
}
</style>26行目を任意の質問と答えに変更してください。
/* Contact Form7スマホ用カスタマイズ */
@media(max-width:500px){
/* テーブルの見出しとフォーム */
table.inquiry th,table.inquiry td {
display:block;
width:100%;
border:0;
}
/* 必須と任意タグの調整 */
table .haveto,table .any{
font-size:3vw;
position: relative;
bottom: 1px;
}
/* 送信ボタン */
input.wpcf7-submit{
margin-bottom:30px;
width:100%;
}
}
/* Contact Form7全体カスタマイズ */
/* 自動入力されるPタグを無効にする */
.inquiry p {
display: inline;
}
/*テーブル下に余白.枠線・テキストの行間 */
table.inquiry {
margin-bottom: 30px;
border:solid 1px #d7d7d7;
line-height:1.2;
}
/* テーブルの行 */
.inquiry tr {
border:0!important;
}
/* テーブルの見出し側 */
.inquiry th{
text-align:left;
font-size:14px;
color:#444;
padding:1em 0.5em;
width:0;
background:#efefef;
border:solid 1px #d7d7d7;
white-space: nowrap;
}
/* 必須と任意タグ */
.haveto{
font-size:13px;
padding:5px;
background:#ff9393;
color:#fff;
border-radius:2px;
margin-right:5px;
font-weight:normal;
}
/* フォーム入力欄の余白・背景カラー・枠線消す指定 */
.inquiry input,.inquiry select,.inquiry textarea {
margin: 5px 0;
background:#eff1f5;
border: none;
padding:0.25em 0.5em;
}
.inquiry textarea {
padding-bottom:10em;
}
/* 送信ボタンのデザイン */
.wpcf7-submit{
display: block;
margin:10px auto;
padding:1em 0;
width:80%;
background:#09b555;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:4px;
border: none;
}
/* 送信ボタンマウスホバー時 */
.wpcf7-submit:hover{
opacity: 0.9;
transition: 0.3s;
}
/* フォーム上部に表示されるエラーメッセージを非表示 */
.screen-reader-response {
display: none;
}
/* フォーム内エラーメッセージを赤色に指定 */
.wpcf7-not-valid-tip {
color: #e92323;
}今回の「フォーム用コード」は「tableタグ」を使っています。
デザインをカスタマイズしたい方は、こちらが参考になるかもしれません。
問い合わせがあった際、フォームに入力された内容を自分宛てに送る設定です。


[your-file]基本上記の通りに設定しておけば問題ありません。
メッセージ本文の作り方などは、以下でくわしく解説しています。


基本上記の通りに設定しておけば問題ありません。
細かい設定方法は以下で解説しました。


“フォームの入力不備“や”送信完了の知らせ“を表示する文言です。
デフォルトだと不自然なものもあるため、お好みで変更しておきましょう。
入力エラーサンプル


送信完了を知らせるメッセージ


それぞれどんな場合でに表示されるのか?を解説すると非常に長くなるため、別記事にて解説しました。
使わないタグの文言は設定する必要ありません。
以下では当サイトのサンプルを上から順に紹介しておきます。
| メッセージ設定 |
|---|
メッセージが正常に送信されたお問い合わせありがとうございます。内容を確認の上、ご連絡致します。 |
メッセージの送信に失敗した現在サーバー側に障害が起きているようです。時間をおいて再度お試しください。 |
入力内容に不備が見つかった入力内容に不備があるようです。エラー内容をご確認の上、再度お試しください。 |
| 送信がスパムと見なされた デフォルトのまま |
承認が必要な項目が承認されていないボックスにチェックがされていません利用規約をご確認の上、ボックスにチェックを入れてください。個人情報取扱内容をご確認の上、ボックスにチェックを入れてください。※.設置する内容により変更してください。 |
入力必須の項目が入力されていないこちらは必須項目です。 |
ユーザー入力が最大許容文字数を超える項目がある〇〇字以下で入力してください。 |
ユーザー入力が最小許容文字数に満たない項目がある〇〇以上入力してください。 |
ファイルアップロードが何らかの理由により失敗している現在ファイル添付ができない状態のようです。時間を置いて再度お試しください。 |
アップロードされたファイルが許可されたファイル形式に適合しない対応しているファイルはJPG/JPEG/PNG/Webp/svg/gif/pdf/zip形式のみです。※.添付できる拡張子を指定した場合 |
アップロードされたファイルが大きすぎる〇〇MB以下でないと添付できません。ファイルの容量をお確かめください。 |
ファイルのアップロードが PHP のエラーにより失敗している現在サーバー側に問題が起きているようです。時間を置いて再度お試しください。 |
| 入力された日付の形式が正しくない デフォルトのまま |
| 日付が最小成約日より小さい デフォルトのまま |
| 日付が最大成約日より大きい デフォルトのまま |
| 入力された数値の形式が正しくない デフォルトのまま |
数値が最小制約値より小さい〇〇以上を入力してください。 |
数値が最大制約値より大きい〇〇以下で入力してください。 |
クイズに対する正しい答えが入力されなかった答えが正しくありません。ひらがなとカタカナは区別されます。 |
入力されたメールアドレスの形式が正しくないメールアドレスの形式に不備があるようです。もう一度お確かめください。 |
入力されたURLの形式が正しくないURLの形式に不備があるようです。もう一度お確かめください。 |
入力された電話番号の形式が正しくない数字と半角「-」以外は入力できません。 |
〇〇の部分はそれぞれ、タグに指定した数値を入れてください。
数値を指定するコードの解説もこちらでしています。


“その他の設定“にカスタムコードを入力すると使用できます。
参考:公式サイトのカスタムコード解説
ここではよく使うであろう2つを紹介します。
デモモード:demo_mode:on
承認確認エラー表示:acceptance_as_validation: on


フォームの動作テストに使います。
デモモードをONdemo_mode:onにすると、送信ボタンを押してもメールが送信されなくなります。
“フォームの挙動“や”エラーメッセージの確認だけ“を行いたい時に活用しましょう。
確認が終わったら、必ずコードを削除して保存してください。
また”自分への確認メール“や”自動返信メール“の動作を確認する際もコードを削除する必要があります。


“承認確認タグ“はチェックをすることが前提となっているため、デフォルトだとエラーは表示されず、送信ボタンを押せないだけになっています。
例えば、利用規約などを設置するなら、エラー表示をONにしておいたほうが親切でしょう。


一方で確認のためだけに使用するなら、チェックを促す文言を設定できるため、エラー表示は不要です。
用途によって使い分けてください。


管理画面サイドバーのコンタクトフォームをクリック
↓
先ほど作成したフォームのショートコードをコピーする


管理画面サイドバーの固定ページをクリック
↓
新規固定ページを追加をクリック


①ページタイトルを入力
②ショートコードを貼り付ける
③ページのURLを入力
④公開する
用途に合わせてタイトルの下に画像やテキストを入れてください。


設定したURLにフォームが崩れることなく表示されていればOKです。
実際に入力し、送信テストもしてみましょう。
合わせて”自分宛ての確認メール“や”相手への自動返信メール“も確認してください。



特に問題なければこれで設定完了です。
この先は知っておくと便利なものをいくつか紹介しておきます。
ContactForm7は重い、遅いという声が時折ネットに出ています。
以下のコードを追記すれば、フォームを使用するページだけに読み込ませることができます。


//コンタクトフォーム7読み込み制限
function wpcf7_file_load() {
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
if( is_page( 'otoiawase' ) ){
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'template_redirect', 'wpcf7_file_load' );ただし次章で解説する”サンクスページ“と競合してしまうようなら、こちらは削除してください。
サンクスページは、フォーム送信後に特定のページへ移動させることができます。
例えば、送信完了したことをわかりやすくしたり、申し込みフォームであれば、クロスセルやアップセルで続けざまに別の商品を勧めることも可能です。
ある申込みに対し、顧客のメリットになる別の提案を同時にする手法です。
例:テーブルの申し込み→そのテーブルに合う椅子を勧めるなど。
申し込みのあった商品より、高価なものを勧める手法です。
例:Bランク商品の購入申し込み→もっとグレードの高いAランクという商品もあります。
その際にBより優れている点やAを選ぶメリットを伝えること。
当記事では、送信完了を知らせるサンクスページを例に解説しました。


任意のものを固定ページに作成してみましょう。
①送信完了を知らせるサンクスページは、検索エンジンに知らせる必要はないため「noindex、nofollow」設定にします。
②任意のURLを入力したら公開してください。
noindexとは?
検索結果に表示させないようにするもの。
SEO SIMPLE PACKというプラグインを導入しておけば、各ページごとにnoindex設定が可能です。
2024年現在、一番おすすめのSEO対策プラグインです。
HTMLサイトマップを設置している方は、サンクスページを作成した固定ページのIDを除外してください。
ユーザーが確認できるページに、載せておく必要がないからです。
HTMLサイトマップがよくわからない方は、無視してOKです。


問い合わせフォームの固定ページの先頭に「カスタムHTMLブロック」を追加し、以下のコードを貼り付けて更新してください。
<script>
document.addEventListener( 'wpcf7mailsent',function( event ){
location = 'サンクスページのURL';
}, false );
</script>問い合わせページを表示し、送信ボタンを押してみましょう。
送信後、サンクスページに移行すれば完成です。
Google先生が提供してくれいているスパム対策reCAPTCHAをコンタクトフォーム7にも連携できます。
ただし送信エラーやサンクスページの不具合などの報告も受けているため、フォームとのバランスをみて導入してください。
やり方は以下で解説しました。
当記事のコメント欄にはこれまで様々な質問をいただきました。
もちろんすべてのお力になれたわけではありませんが、解決できたことをいくつかまとめました。
キャッシュを削除してみてください。
Windows:Ctrl+F5
Mac:Ctrl+R
もしくは、優先!important;指定をしてみましょう。
例:color:#000!important;


メール設定に表示されているタグに間違いはないか?
合わせてフォーム内のタグもご確認ください。
お使いのレンタルサーバーに「WAF設定」という項目がありますので、そちらを一度「OFF」にしてみて下さい。
以下のdefault:1部分を削除してください。
[checkbox checkbox-1 exclusive use_label_element default:1 "サンプル1" "サンプル2" "サンプル3"]ただし、ラジオボタンは初期値を設定することが推奨されています。
外すのであれば「チェックボックス」を使いましょう。
/*入力エリア幅最大*/
.wpcf7-form-control {
width: 100%;
}入力欄すべての幅を調整するなら100%の部分をお好みに変更してください。


特定の入力欄だけ変更したい場合はそのタグにclassを追加してください。
ノーマル:[date* your-date]
カスタム:[date* your-date class:sample]
その後、スタイルシートに以下を追加しましょう。
.sample {
width: 80%!important;
}フォームタグ内に<br>タグが含まれていないかを確認して下さい。


以下をstyle.cssに追加し「ccc」部分をお好みのカラーに変更してください。
input::placeholder {
color: #ccc;
}以下をstyle.cssに追加してみてください。
/* 外側の枠線と背景を消す */
.wpcf7 {
background: none;
border: none;
margin: 0;
}
/* フォーム外側の余白を消す */
.wpcf7 form {
margin: 0;
}以上、Contact Form7をプロ級フォームにカスタマイズする方法でした。
たくさん質問をいただくうちになかなかの大作になってしまいましたね。
フォームデザインはささっとコピペで済ませ、メール内容やサンクスページなどを作り込み、ぜひユーザーファーストのフォームを完成させてください。
このプラグインは非常に奥が深く、まだまだできることがたくさんあります。
もっと探求したい方は以下も合わせてどうぞ。


この記事が気に入ったら
フォローしてね!
記事への質問等はこちらからどうぞ
この記事へのコメント数 (212件)
カゲオ様
とても参考になる有り難い情報提供、心より感謝致します。
TCDテーマを使用しています。Q&Aも参考にしながらお問い合わせページを作成したのですが、PCで見た時の幅が半分くらいになってしまう問題が発生しました。
色々試してみた結果、見出し欄の文字数が少ないものしかないと上記のようになってしまうようです。カゲオ様の作ってくださったコピペにある「チェックボックス縦並び【複数を選択】」が見出し欄にあるときは、幅いっぱいになりました。
/*通常欄*/の下に「width:100% !important;」を入れてみたりしたのですが、効果はありませんでした。
何か解決策はあるでしょうか?
大変恐縮ですが、アドバイス頂けたら嬉しいです。
さくらもち様
該当ページのURLを送っていただけますか?
よろしくお願いします。
とても分かりやすく、非常に参考になりました
ありがとうございます。
画像の添付を、5枚くらい設置したいのですが
画像添付は難しいのでしょうか?
忙しいとは思いますが、宜しくお願い足します
HIKARI様
画像添付は少しクセがあるので、省いています。
公式が以下で解説してくれているので、イケそうならやってみてくださいませ〜。
https://contactform7.com/ja/file-uploading-and-attachment/
カゲオ様
大変有益な情報を公開いただきありがとうございます!
とても初歩的な質問なのですが、テーブルの背景色を指定で行いたい場合についてご教授いただきたく・・・。
テーブルの部分に背景色を指定することは可能でしょうか?
(現在はサイトの背景色が反映してしまっています)
素人考えで
/*横の行とテーブル全体*/
.entry-content .inquiry tr,.entry-content table{
border:solid 1px #d7d7d7;
}
の部分にbackground:を追加してみましたが反映がない状態です。
以下も試しましたが、フォーム全体のコードなので送信ボタンとフォームの間に隙間が空いてしまうため、テーブル部分を指定できればと思った所存です。
/* 外側の枠線と背景を消す */
.wpcf7 {
background: none;
border: none;
margin: 0;
}
該当サイト:
未完成のサイトです
ちい様
テーブル部分の背景色とは以下の箇所でしょうか?
であれば、こちらをお好きなカラーに変更してください。
よろしくお願いします。
カゲオ様
背景テーブルのカラー設定ができました!!!
ご丁寧にありがとうございます
もう一点ご相談だったのですが、ボタンクリック時のエラーメッセージが、背景に画像が設定されている場合は白、
ない場合は黒となるようです。
こちらは色指定は可能でしょうか・・・
ちい様
以下のコードを追記してくださいませ~。
※上側がテキストカラー
下側が枠線のカラーです。
カゲオ様
無事テキストカラー変えることができました!
ありがとうございます。
初歩的な質問に丁寧にご対応いただき、ありがとうございました!
こんにちは 初心者です
今回初めて設定しました。
コピペをする場合は、checkbox* checkbox-1 などのcheckbox-1をcheckbox-2 にしたり名前を変えたら良いのですね?
メールも checkbox-1 checkbox-2 を入れないと返信に反映されないのですね。
メールの部分の記載方法もひな形はありますか?
下の部分のみ、数字を入れても反応がありません。何故でしょう??
数字を普通に入れる場合は
[text card1 class:textsp placeholder”****”]
かんな感じでいいのでしょうか?
******************************
任意電話番号
[tel your-tel class:tel placeholder”090-1111-2222″]
*******************************
すいません。先ほどの文章が消えていたようです。一部投稿誌直します。
下記の部分が電話番号を入れようとしても反応しません。
何故でしょうか??
任意電話番号
[tel your-tel class:tel placeholder”090-1111-2222″]
はじめまして。
フォーム利用させていただいております。
フォームの外枠とカラーを消したいのですが可能ですか?
ちなみにTCDテーマを使用しているので、
/* 外側の枠線と背景を消す */
.wpcf7 {
background: none;
border: none;
margin: 0;
}
/* フォーム外側の余白を消す */
.wpcf7 form {
margin: 0;
}
こちらを入力したんですが、変化ありませんでした。
サイトはこちらになります。
変更方法があれば教えていただけると幸いです。
よろしくお願いします。
カゲオ様
お世話になります。
こちらのフォームで大変助かっております。
この度質問ですが、年齢などの項目でに入れた項目を横並びにしたいのですが、どのようにしたらよろしいでしょうか。
現状は縦並びになります。
CSSはそのままコピーして使用させていただいております。
当方の知識不足で大変申し訳ないのですが、わかりましたら宜しくお願い致します。
必須生年月日
[select* menu-29 “1910” ]年[select* menu-30 “1”]月[select* menu-31 “1”]
必須第1ご希望日時
[date* date-308][select* menu-541 include_blank “10:00~” “11:00~”]
とても勉強になりました。ありがとうございます。
質問なんですが、コンタクトフォームで集まったお客様の情報を自動でまとめたり、管理するツールはありますか?
やはり自分でエクセルなどで作成しなければいけませんか?
はじめまして。スマホで見ると、縦並びにならず、例えば、「必須お名前」が縦書きで表示されます。
どのような解決策がありますか?
お教えください。
muchanです。すみません。解決しました。
素晴らしい記事をありがとうございます!
早速コピペしてみたのですが、CSSのテーブルでの反映がうまくいっておらずサンプルのようになっていない状況があります。
これはどこが問題なのか、どのように解決できるかご教示頂けないでしょうか?
該当ページ
https://kagesai.net/contactform7perfectguide/
非常に役に立つ記事をありがとうございます。
当該ページに記載の通りやってみたのですが、2点不具合が出ました。
当方初心者のため、修正方法をご教授いただけますと幸いです。
(1)フォームと灰色の背景部分について左側部分の余白がなくなってしまいました。
(2)送信ボタンがクリックできません。
をご参照いただけますと幸いです。
以上
よろしくお願い申し上げます。
はじめまして。cssをコピペして貼り付けをしたのですが、pcはうまく表示されるのですがスマホの表示がうまくいきません。
必須・お名前等の欄が左にきて縦表示となり伸びてしまい、こちらのページに記載しているように上下に表示されません。また、名前を打ち込む欄は横に伸びてしまいます。解決方法はありますでしょうか。よろしくお願いします。
カゲオ様
とても参考になる有り難い情報提供、心より感謝致しております。
TCDテーマを使用してカゲサイさんのアドバイス通りの手順で
お問い合わせページを作りました。
どうしてもページの半分の幅しか表示しません。
↑こちらのテーマの固定ページはカラムがなく
カラム有り無しの選択ボタンがありません。
別のTCDテーマでは「カラムなし」で全体に表示できたのですが
今回は半分の表示になる理由がわからず質問させていただきました。
CSSなど何も触っていません。
ご回答いただけるとありがたいです。
宜しくお願い致します。
はじめまして
ご質問させて頂きます。
こちらのプロ級カスタマイズに更に以下のカスタマイズを行いたいのですが、
どなたかお詳しい方お助け下さい。
・確認ボタンを追加して確認画面を設定したい
・入力エラー時に表示される文字の大きさ、色、枠の下ギリギリの為、枠との間に少し
スペースを設定したい
更に、入力エラー時に枠の色を赤く表示されるようにしたい
・入力時に枠の色を青く表示されるようにしたい
以上、お手数をお掛け致しますが、是非とも宜しくお願い申し上げます。
とっても参考にさせていただいています、ありがとうございます!
お伺いしたいのですが、プレースホルダーのテキストの色指定はQAで分かったのですが、ユーザーの入力する文字色は黒に指定する方法ありますか?
ありがとうございます。
このテンプレートを利用させていただき、いらない項目は削除したのですが
赤枠でメッセージの送信に失敗しました。後でまたお試しください。
と表示されます。
送信先メールアドレスも問題はないみたいなのですが、考え得る
エラーは何になりますでしょうか?
使っているテンプレートはLightning + G3 Pro Unit + VEKUAN Kit
余談ですがメールフォームテンプレートで違うタイプの雛形を利用した場合は
送信されました。
先程の件、自己解決しました。
日付のドロップダウンにする方法の回答を押してもページが移動しません。
もう一度やり方を教えていただいてもよろしいでしょうか?
はじめまして。お世話になります。以前からHPを作るたびに、こちらのコンタクト7のカスタマイズを参考にさせて頂いております。ホント感謝しております。PCサイトでの見栄えは大丈夫なのですが、スマホでの表示は、テーマによって表示が大きく変わってしまします。どのテーマでも設定が可能になるようにご教授願いますでしょうか。問題になるのが、入力欄のサイズが小さくなったり、全体の表がスマホ画面からOBしたり、ラジオボタンでその他項目を設定して入力欄を作っておりますが、これもサイズが長くなったり短くなったり。こちらのサイトでコピーした追加CSSに変更を加えたり、分かる範囲で追記したりしておりますが、中々うまく行きません。
/*Contact Form 7カスタマイズ*/
/*スマホContact Form 7カスタマイズ*/
@media(max-width:500px){
.inquiry th,.inquiry td {
display:block!important;
width:100%!important;
border-top:none!important;
-webkit-box-sizing:border-box!important;
-moz-box-sizing:border-box!important;
box-sizing:border-box!important;
}
.inquiry tr:first-child th{
border-top:1px solid #d7d7d7!important;
}
/* 必須・任意のサイズ調整 */
.inquiry .haveto,.inquiry .any {
font-size:10px;
}}
/*見出し欄*/
.inquiry th{
text-align:left;
font-size:14px;
color:#fff;
padding-right:5px;
width:30%;
background:#070707;
border:solid 1px #d7d7d7;
}
/*通常欄*/
.inquiry td{
font-size:13px;
border:solid 1px #d7d7d7;
}
/*横の行とテーブル全体*/
.entry-content .inquiry tr,.entry-content table{
border:solid 1px #d7d7d7;
}
/*必須の調整*/
.haveto{
font-size:12px;
padding:5px;
background:#ff9393;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*任意の調整*/
.any{
font-size:12px;
padding:5px;
background:#93c9ff;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*ラジオボタンを縦並び指定*/
.verticallist .wpcf7-list-item{
display:block;
}
/*送信ボタンのデザイン変更*/
#formbtn{
display: block;
padding:1em 0;
margin-top:30px;
width:100%;
background:#070707;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:2px;
border: none;
}
/*送信ボタンマウスホバー時*/
#formbtn:hover{
background:#444;
color:#ffaa56;
}
/*予約ボタンの色*/
#booking-form button[type=submit]{
padding:1rem 1.5rem;
background-color:#000;
color:#fff;
}
/*生年月日*/
.birthday{
display: flex;
}
.birthday select {
margin: 0 10px;
}
/*開始時刻*/
.time{
display: flex;
}
.time select {
margin: 0 10px;
}
/*終了時刻*/
.time2{
display: flex;
}
.time2 select {
margin: 0 10px;
}
/*開始終了場所*/
.place{
display: flex;
}
.place select {
margin: 0 10px;
}
サイズ等のpxの数字を変えてみたりするのですが。反応するものもあれば、反応しないものもあります。もう、これ以上は自分では無理だと思い、ご連絡させて頂きました。
ご教授宜しくお願い致します。
くろ様
いつも参考にしていただきありがとうございます。
ただいまテーマの乗り換え作業にともない、こちらの記事も大幅にアップデートする予定です。
今しばらくお待ち下さい。
取り急ぎ、以下のコードを試してもらえますか?
もしこれでも表示が崩れるようでしたら、該当フォームのURLを送ってください。
よろしくお願いいたします。
カゲサイ様
解説ありがとうございます。
アップデートまだ、ざっくりとしか見ておりませんが、以前より数段よくなり、とても参考になります。ありがとうございます。
今回の件とは、関係ないと思われるのですが、スマホよりコンタクトフォームを入力するとスパム扱いされて、送信が出来なくなってしまいました。
reCAPTCHA v3を併用しております。しかし、ある日、突然だったので、何が原因なのか、まったくわからないのです。何か、そのような事例はあるでしょうか?
くろ様
参考にしていただければなによりです。
当サイトでは確認できておりませんが、いくつかそういった事例はあるみたいです。
reCAPTCHA v3はプラグインによる設定でしょうか?
こちらのプラグインにしたら改善された方もいるようなので、お試しください。
→CAPTCHA 4WP
よろしくお願いします。
カゲサイ様
先ほどのスパムになると言う、続きになりますが、項目が多くて、チェックを多く入れたりするとスパム扱いで送信できなくなるっと言うのがわかりました。項目が多くてもデフォルトのままで、送信すると送信できます。なにか、スマホ上でタップする回数が多かったりするとスパムになってしまうのでしょうか?何か事例などありましたら、ご教授願います。
カゲオ様
早速のご対応、ありがとうございます。reCAPTCHA v3はcontact7のインテグレーションにてせっていしておりました。
CAPTCHA4WPを試してみます。contact7にreCAPCHAの設定をしたきっかけが、[your-name]のエラーが原因で設定したのですが、contact7からreCapchaを外すとエラーにならないのでしょうか?
くろ様
CF7の公式サイトを確認したところ、インテグレーション機能は廃止予定および今後は非推奨のようです。
参考:Constant Contact インテグレーションを廃止します。
はい、当サイトのサンプルフォームはreCapchaを設定していませんが、エラーはでてないですね。
またスパム防止でしたら、別記事で解説したクイズタグによるものも有効です。
→クイズタグの使い方
先ほどのプラグインと合わせてお試しください。
よろしくお願いします。
カゲオ様
色々、ご丁寧にありがとうございました。とても有難いです。
また、色々とあるかもしれませんが、ご教授宜しくお願い致します。
今後も、素晴らしくアップデートされた記事を参考にしていきます。
くろ様
以前インテグレーションについて説明したことに、誤りがあったため訂正します。
reCAPTCHA設定は廃止予定ではありませんでした。
引き続き不具合がなければご利用できます。
送信エラーなどのバランスを見て、調整してください。
よろしくお願いします。